Criação e Edição de Views
Views definem a maneira em que as informações de um modelo são mostradas. Cada tipo de View representa um tipo de visualização diferente e possui suas vantagens e desvantagens. As visões mais comuns presentes no Odoo são a list view, a form view e a kanban view.
Tipos de Views
Visões, ou Views, estão presentes no Odoo em todos os módulos. Views definem como mostrar os dados e quais dados mostrar. Cada tipo de view possui suas vantagens na visualização, seja para consulta ou gerenciamento das informações.
Tree views
Também chamada de list view, mostram os dados em forma de lista.
Toda List view possui um elemento <tree>. A forma mais simples da tree view é simplismente uma lista com todas os campos para mostrarmos na tabela (cada campo será visto como uma coluna)
<tree string="Partner List">
<field name="name"/>
<field name="cnpj_cpf"/>
</tree>Form views
Formulários são utilizados para criar e editar cadastros.
O elemento <form> é utilizado. Estas views utilizam outros elementos mais complexos como <group> e <notebook> e elementos interativos como <button>. Form views também podem utlizar elementos em HTML como <h1>,<p> e <div>.
<form string="Timesheet Form">
<sheet>
<group>
<group>
<field name="project_id"/>
<field name="task_id"/>
<field name="user_id"/>
<field name="employee_id"/>
</group>
<group>
<field name="date"/>
<field name="unit_amount"/>
</group>
</group>
<field name="name"/>
</sheet>
</form>Search views
As Search views customizam quais os campos de pesquisa associados a list view (ou outra view do documento). Utilizam o elemento <search> e são compostas de campos definindo quais campos podem ser procuráveis.
<search>
<field name="name"/>
<field name="project_id"/>
</search>Se nenhuma search view está definida no modelo, o Odoo gera uma visão automática que permite apenas procurar pelo campo name.
Editando Views
Importante!
Qualquer edição nas views existentes do odoo será perdida na atualização do módulo. Para evitar que isto ocorra, o procedimento correto é a criação de Views Herdadas para alterar as views existentes.
Todo módulo instalado no Odoo possui as suas views padrão, para realizarmos uma inclusão ou ocultar algum campo na view precisamos criar uma View Herdada que altere a view principal e são mantidas quando há uma atualização do sistema.
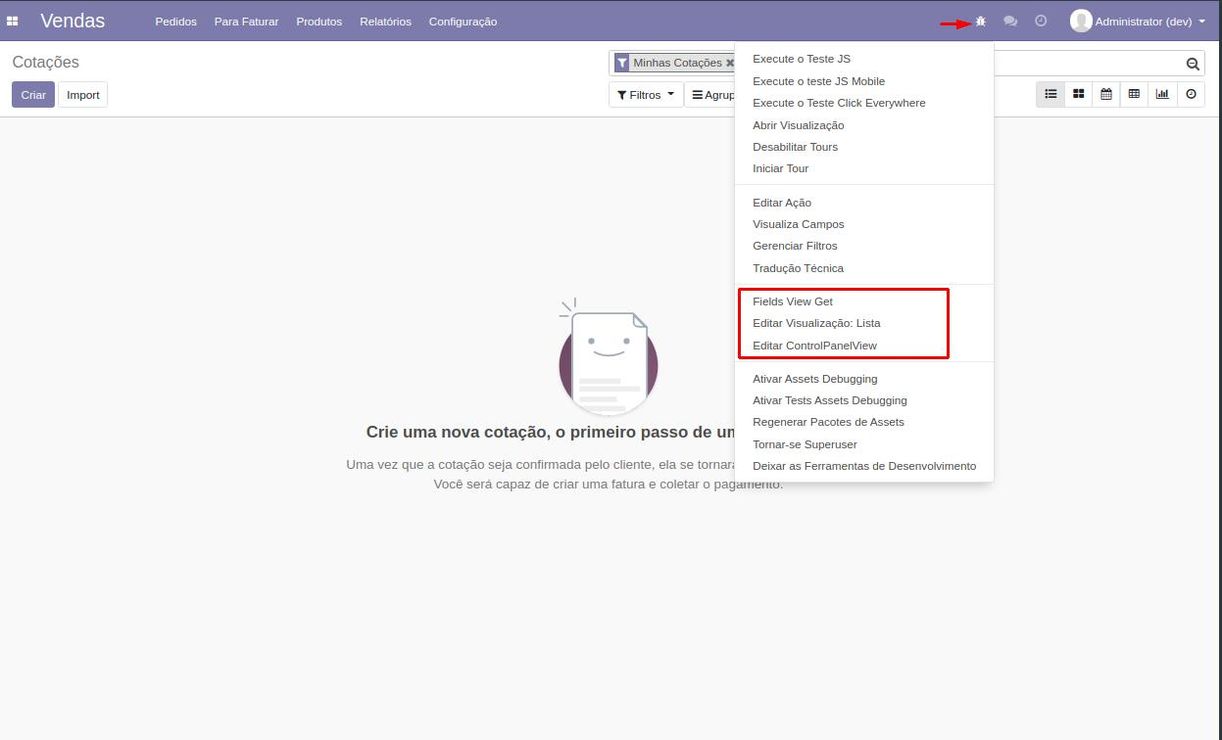
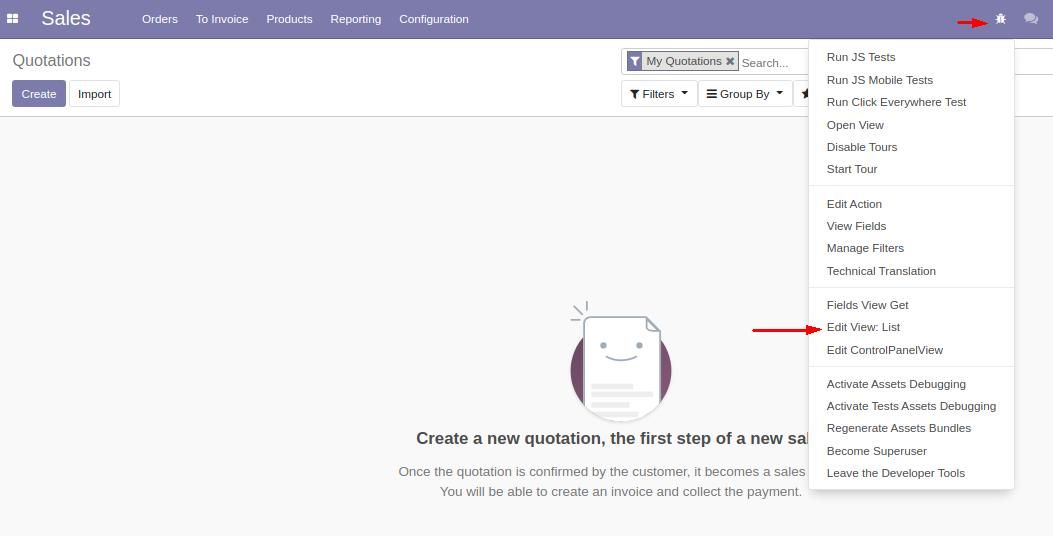
As opções para alterarmos um view podem ser acessadas através do do modo desenvolvedor.

Opções mais utilizadas para edição de Views
As opções mais utilizadas para fazer uma alteração nas views são:
Fields View Get:
Esta opção mostra o código da view atual, é bem útil para consultar quais as informações na view atual e é muito útil para verificar se a view herdada está funcionando corretamente. Também serve para aprender diferentes notações de código.Edit Current View:
Este campo quando clicado abre uma tela que permite a edição ds campos existentes da View principal, como mencionado anteriormente não é recomendado alterações nas views principais, nesta tela é possível clicar para criar uma nova View HerdadaEdit Search View:
Este campo permite a edição das propriedades do campo de pesquisa do módulo.
Criando uma View Herdada
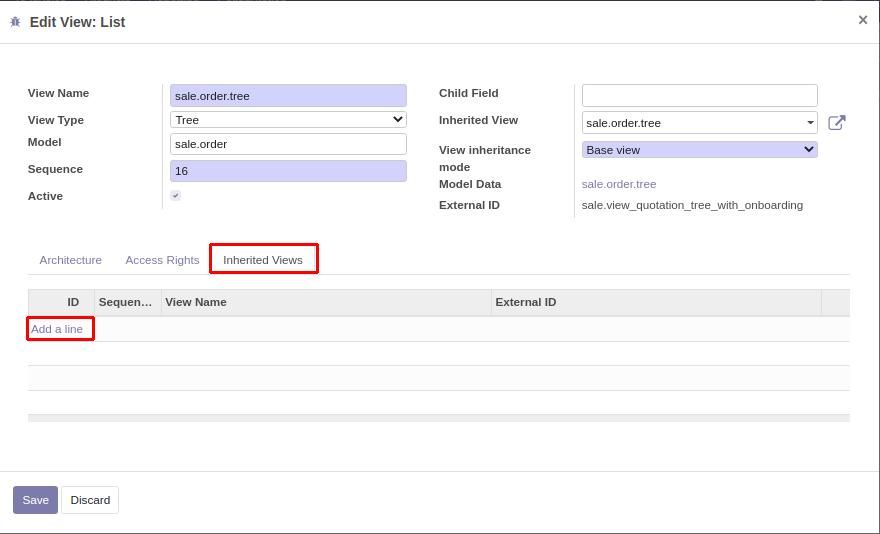
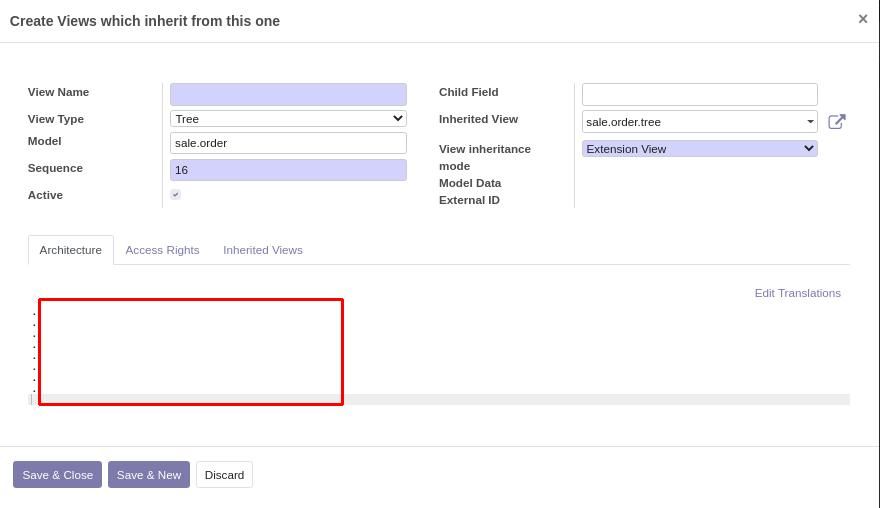
Para criar uma view herdada clique em Edit Current View e vá na aba Visões Herdadas e clique incluir um item. O menu que irá aparecer é similar a tela de Edit Current View pois trata-se de uma nova view que será herdada quando a view principal for mostrada.

Criando uma nova view herdada no módulo de Vendas

Criando uma nova view herdada no módulo de Vendas

Criando uma nova view herdada no módulo de Vendas
Para fins de organização, é importante manter o nome da view herdada adicionando o que ela faz, e quais campos ela altera.
Existe um campo nomeado Ativo, este campo permite ou não a inserção da view herdada na view original. Este campo pode ser usado para testar quando a criação de alguma view tranca ou impossibilita acesso a um determinado módulo.
Para ter acesso a todas as views criadas, inclusive as marcadas como inativas vá em Configurações ‣ Técnico ‣ Interface de Usuário ‣ Visões.
Outro menu interessante é o menu Configurações ‣ Técnico ‣ Esturtura de Dados ‣ Modelos, neste menu é possível escolher o modelo e verificar quais as variáveis (campos) existentes neste modelo (que podem ser acessados através das views).
Exemplos de edição de view
Existem inúmeras possibilidades de edição da View, seja para inserir campos que estão invisíveis ou apenas alterar a ordem em que os campos aparecem. Abaixo são evidenciados alguns exemplos para auxiliar na execução da edição.
Adicionando colunas na list view:
<?xml version="1.0"?>
<field name="display_name" position="after">
<field name="cnpj_cpf"/>
</field>
Neste exemplo, a view herdada está inserindo informações após o campo display_name, no caso está inserindo uma nova coluna que irá mostrar o campo cnpj_cpf . Podemos substituir o parâmetro after para before para realizar um procedimento similar.
Escondendo campos:
Para alterar algum atributo de algum campo, podemos utilizar a notação position="attributes" para alterar, por exemplo, o atributo que esconde o campo na view. Como estamos definindo uma alteração nos attributes da visão escolhida, temos que incluir uma linha denominando qual atributo queremos alterar.
<?xml version="1.0"?>
<field name="display_name" position="attributes">
<attribute name="invisible">1</attribute>
</field>
No exemplo acima, foi inserida a linha <attribute name="invisible">1</attribute> alterando o atributo invisible do campo display_name.
Neste caso, utilizamos o valor 1 para tornar este campo invisível. Para torná-lo visível novamente basta alterar para 0.
Mais de uma alteração na mesma view:
Para ajustarmos dois parâmetros diferentes, ou inserir dois campos diferentes em uma view herdada, precisamos inserir todas as informações de alteração dentro de uma entidade <data>.
<?xml version="1.0"?>
<data>
<field name="display_name" position="after"> <field name="cnpj_cpf"/> </field>
<field name="display_name" position="attributes"> <attribute name="invisible">1</attribute> </field>
<data>